Wonderful Tips About How To Increase Background Image Size In Html
:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)
/* you must set a specified height */.
How to increase background image size in html. To resize an image in html, use the width and height attributes of the img tag. Changing your background image size70k views apr 30, 2013 youtube loot tutorial watch video5:43full screen background image with html css | re… 251k views 11 months ago youtube cem eygi media see more videos© 2022 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24 hourspast weekpast monthpast year Using this value, the browser will automatically and.
Create html create a element with a class box. Use the image as background of the button. Make the with and height of the button same as the image size.
We may need to use a percentage size so that images like logos do not get chopped off because of background sizing. Try resizing the browser window, and you will. /* setting up a basic grid */.
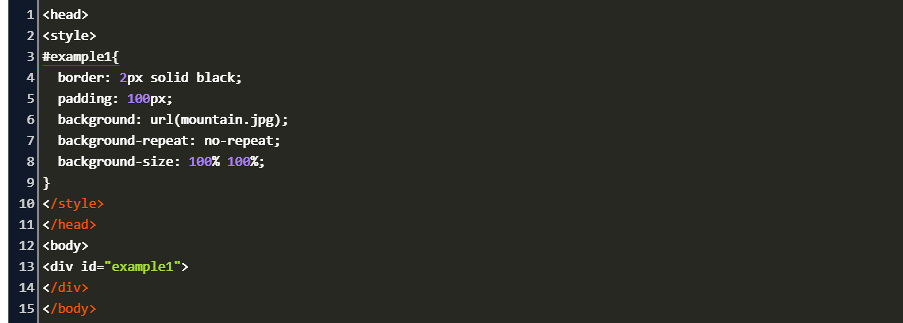
You can also resize an image through css, as shown in the examples below. You can also use various css properties to resize images. Basic rule of image resizing looks like this:
You should set the html to a height of 100% too, like this: Cover to scale the image, while preserving its intrinsic aspect ratio (if any), to the smallest size such that both its width and its. Set the url of your image in the tag with the src attribute and specify the alt attribute as well.

:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)



/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)