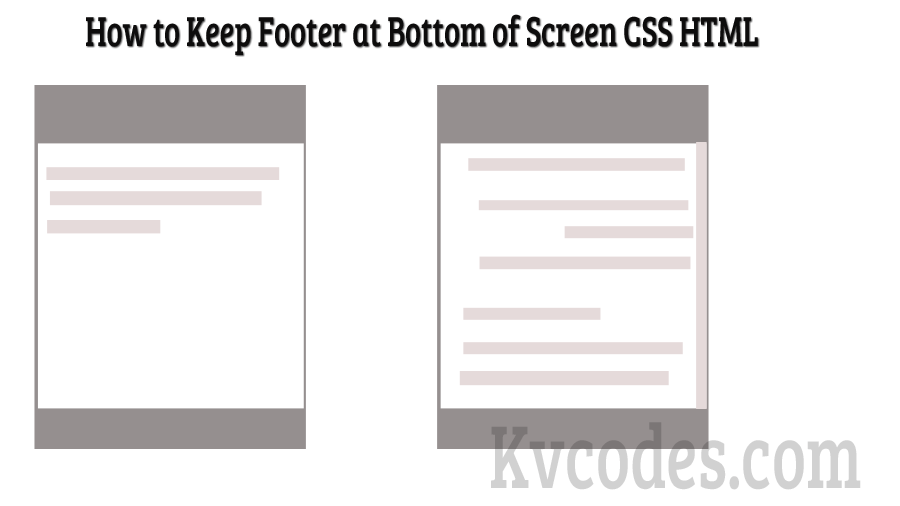
Simple Tips About How To Keep Footers At The Bottom Of Page

The easier of the two is the fixed footer.
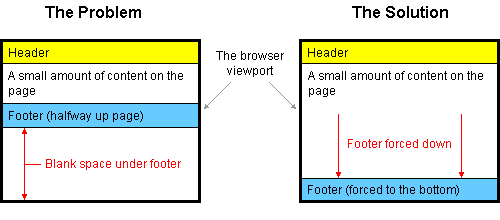
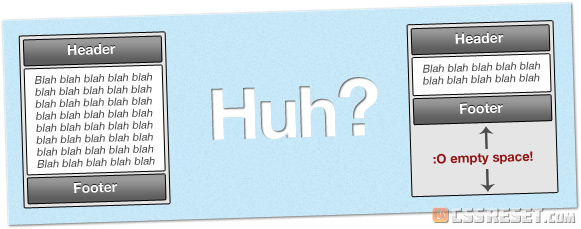
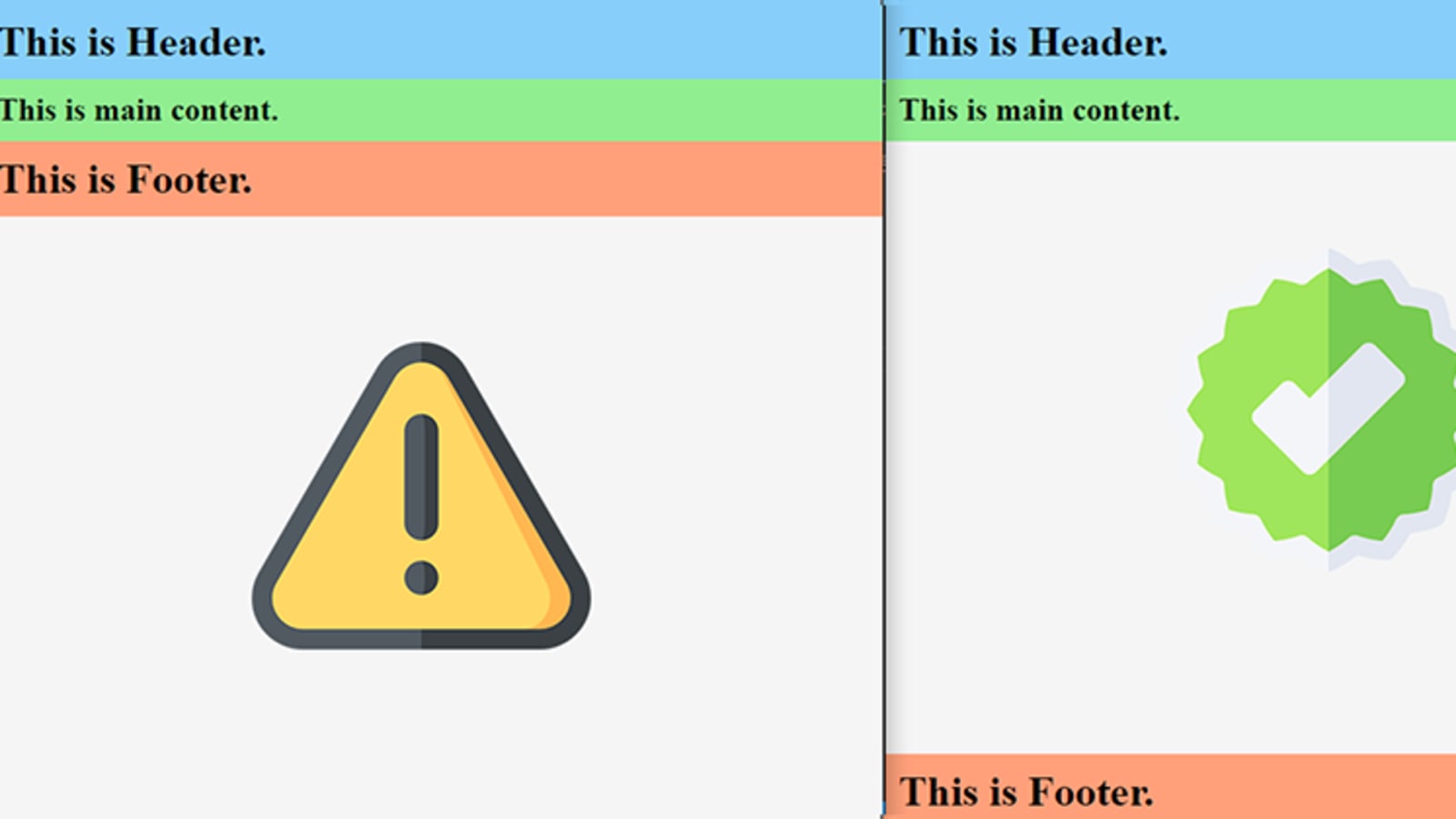
How to keep footers at the bottom of the page. When there is little content on the page the. Creating layouts and then realizing that when content wasn’t long. If you dont want the footer to be 'sticky' which to me implies you dont want it to be stuck to the foot on longer pages, only when the content is not enough, then.
The div is absolutely positioned bottom:0; How to fix css footer to bottom of page? When a page contains a large amount of content, the footer is pushed down off the viewport, and if you scroll down, the page ‘ends’ at the footer.
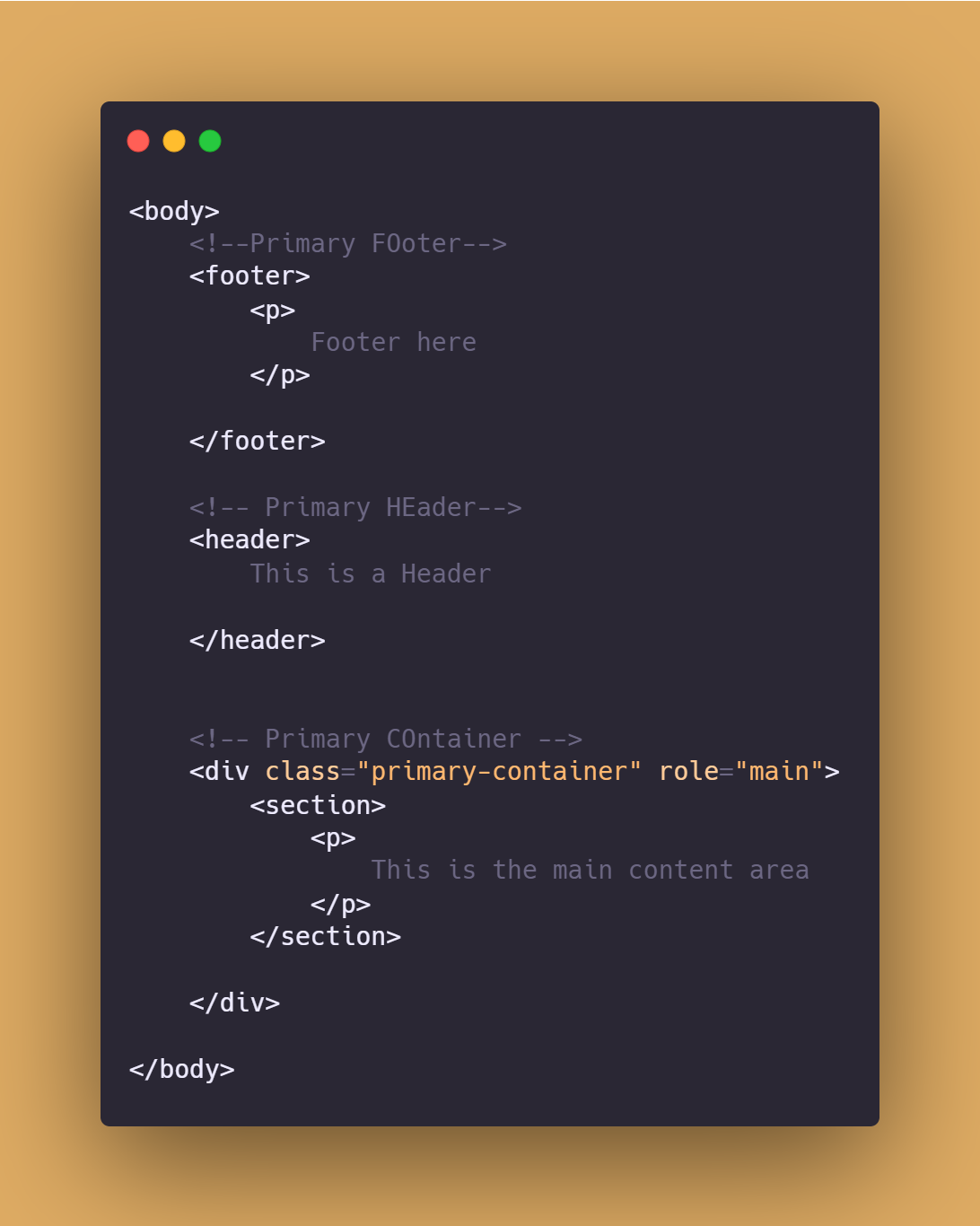
I will show you two separate methods for achieving the solution. There’s really two main options: The footer has a set height in pixels (or ems).
This moves it to the bottom of the container div. Here are the steps for your reference. To make the footer fixed, in css set the footer’s position to fixed.