Outstanding Tips About How To Handle Single Quote In Javascript

Handle single quote with javascript.
How to handle single quote in javascript. The insertion of \ must be done after obj2str function call. We are going to use the simplest approach which involves the usage of the regex pattern as well as replace (). Both of the following will work okay:
When you are sending a single quote in a query empid = t'via empid = escape (empid) when you get the value including a single quote var xxx = request.querystring. We have attached a click. We are displaying mystring in the h1 element using innertext property.
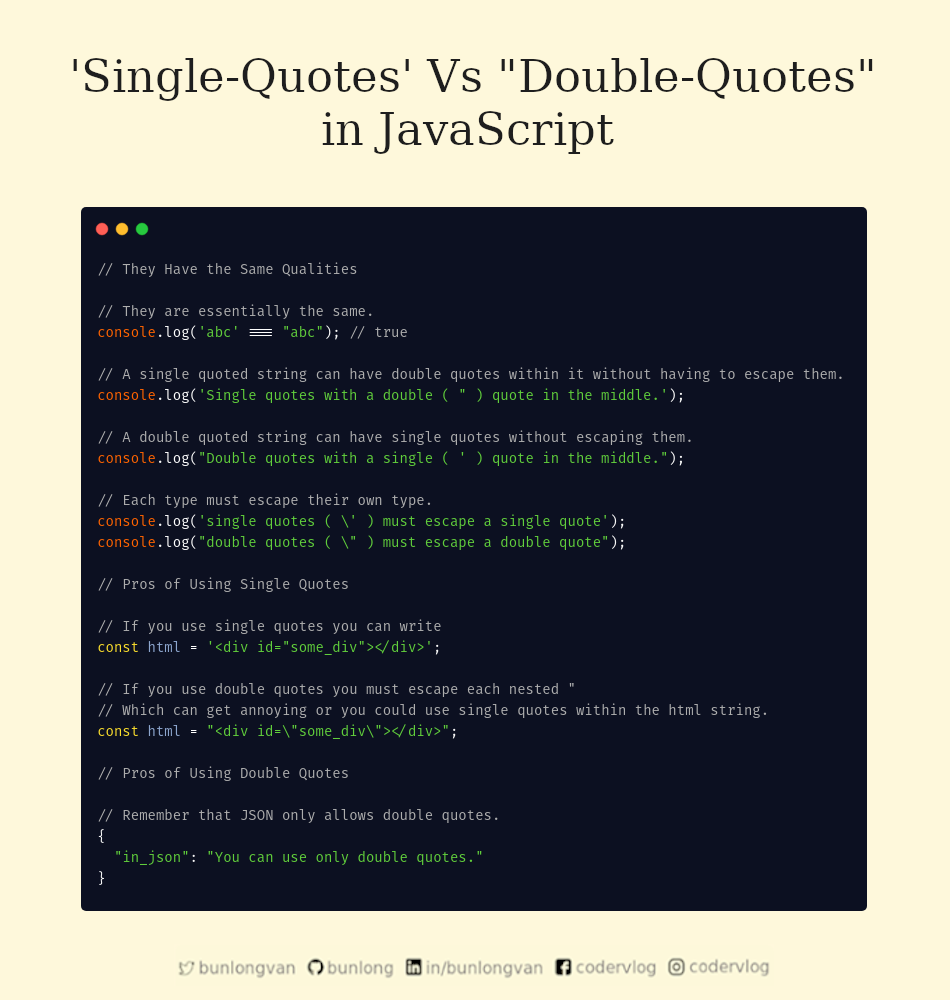
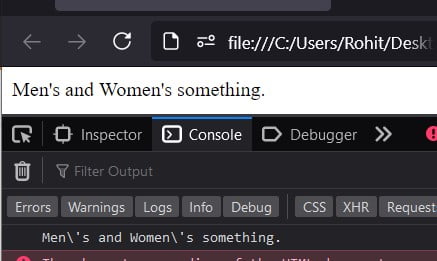
In javascript, you can choose single quotes or double quotes to wrap your strings in. We had to replace the single quotes as below in the javascript function, strname=strname.replace (','); You are escaping single quotes to prevent the javascript from breaking, but you are only escaping single quotes, and not escaping the escape character.
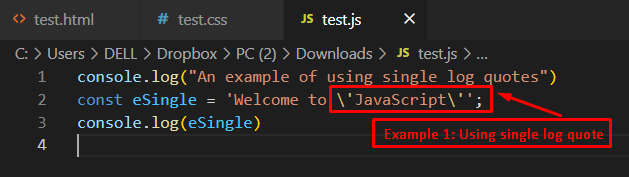
Const sgl = 'single quotes.' ; Var json = '{1440167924916:{id:1440167924916,type:text,content:it\'s a test!}}'; If you start string with.
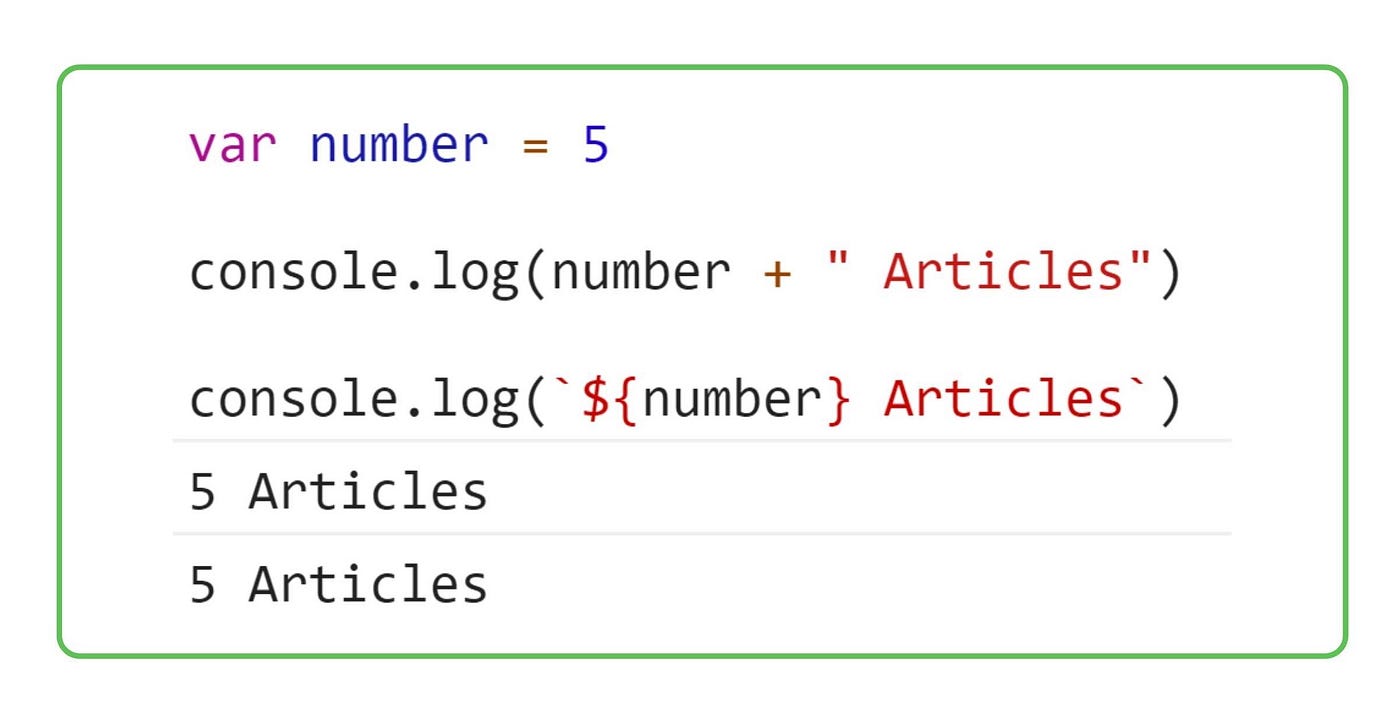
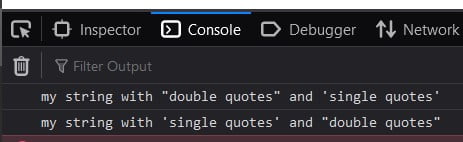
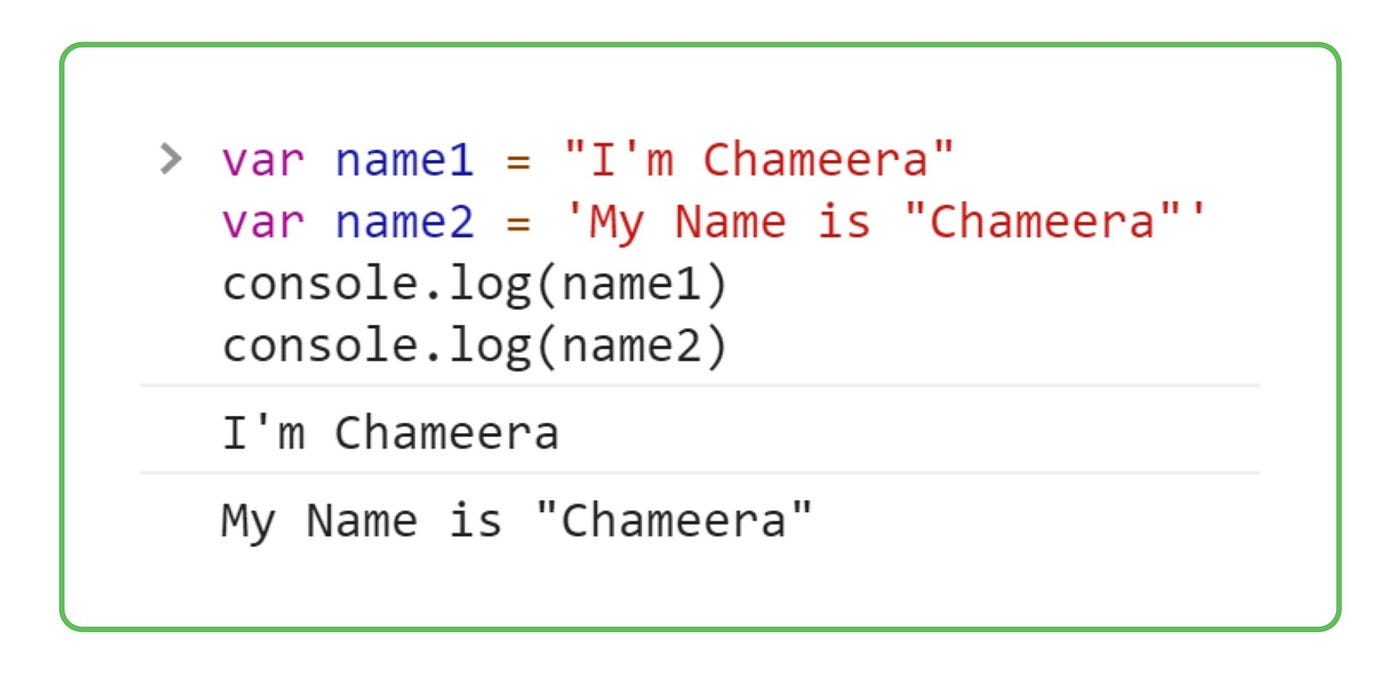
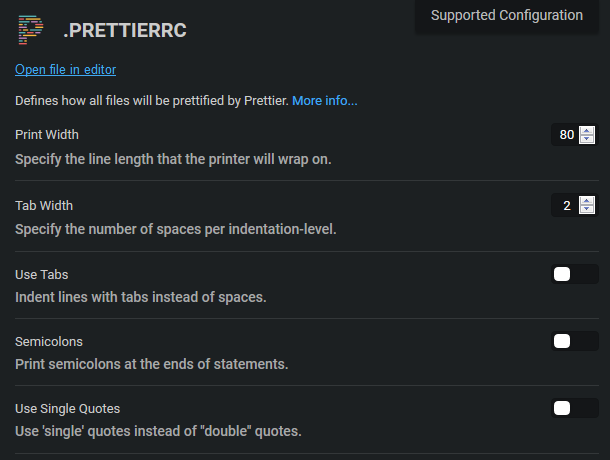
To be clear, you can use both double quote () and single quote (') to define a string in javascript, the condition is that the start and end character should be the same i.e. Therefore, i try to do it as the following: I prefer using apostrophes as string delimited in javascript and quotation marks as delimiters for html attributes.
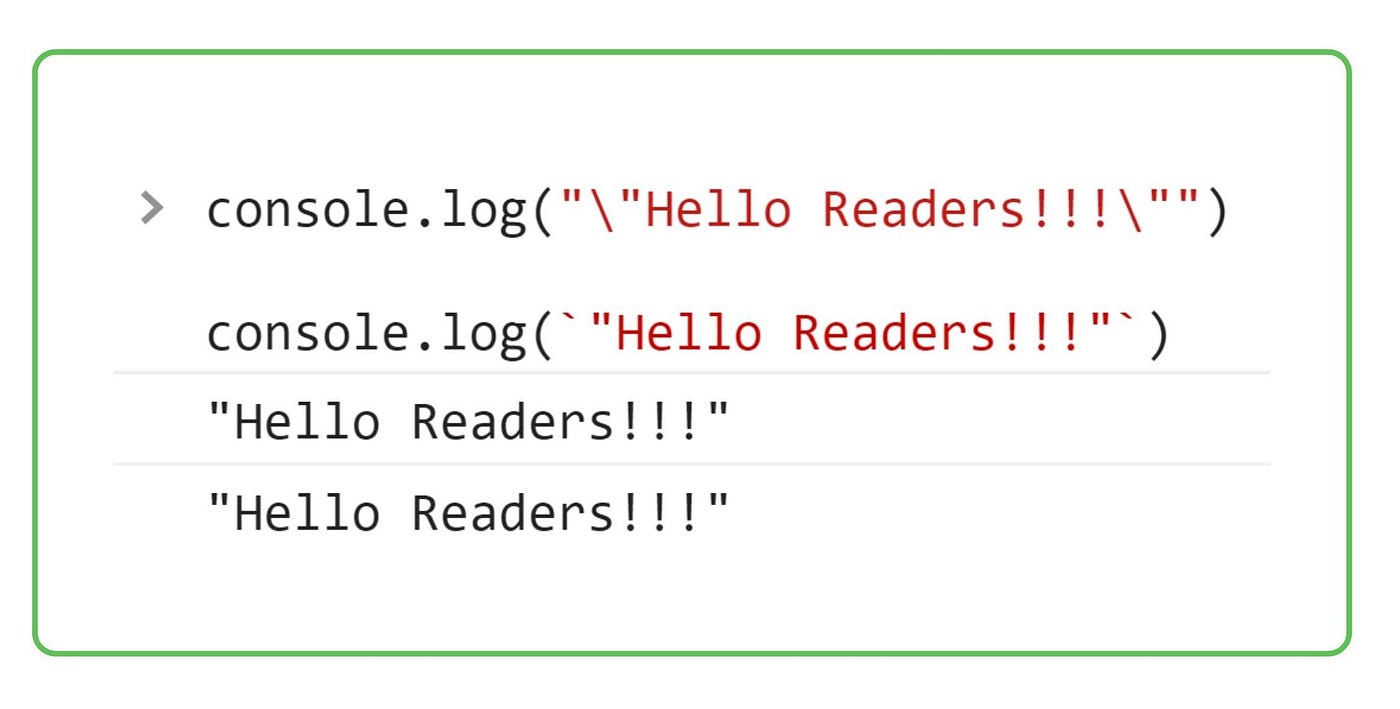
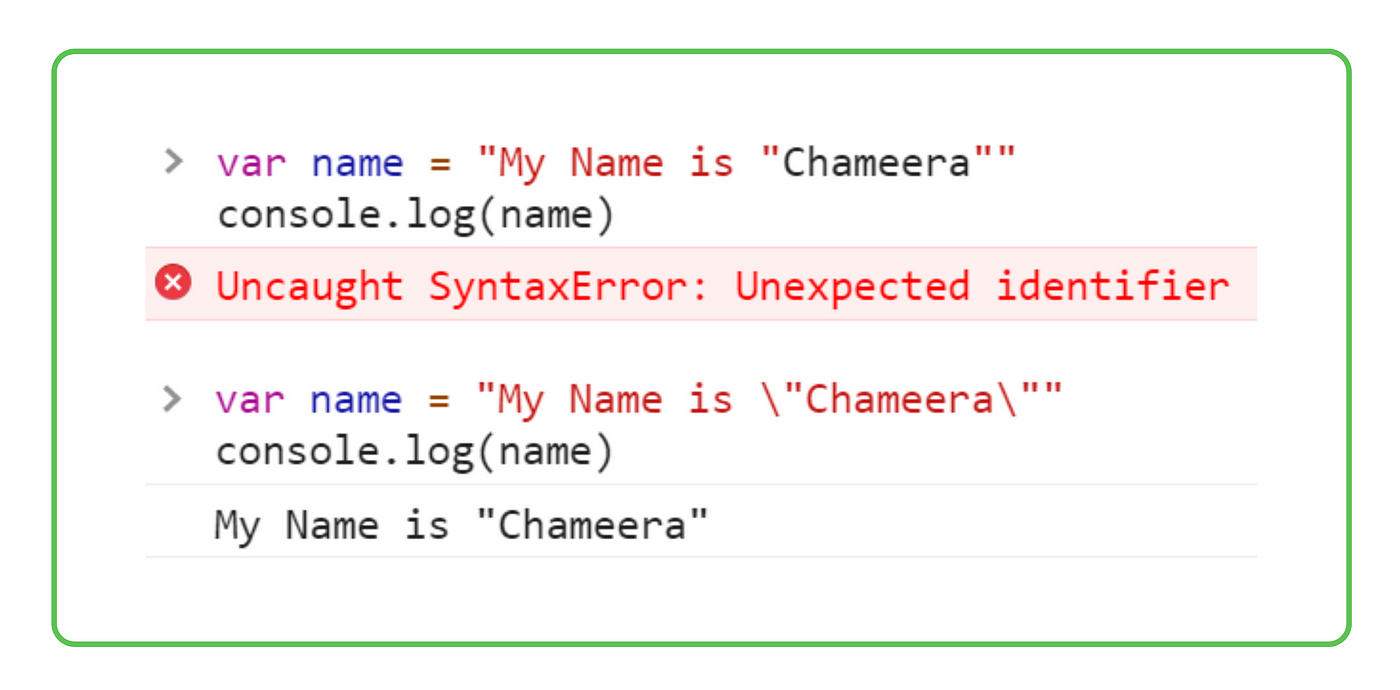
There are numerous ways to replace single quote with space. Just escape the single quote with a backslash such as \': This also works for double quotes, if needed.














![Javascript - Html Color Syntax Within A Single Quote [Sublime] - Stack Overflow](https://i.stack.imgur.com/sDVIJ.jpg)